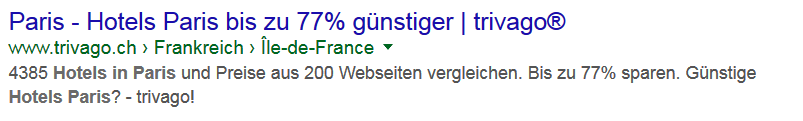
Brotkrumennavigaion, sogenannte Breadcrumbs, helfen dem Benutzer, sich besser auf der Seite zurecht zu finden. Ist sie richtig implementiert, kann diese Navigation von Google in die Suchergebnisse übernommen werden. Dann weiss der Benutzer, wo er landen wird. Das sieht dann so aus:

Um das zu erreichen, muss die Webseite gemäss Schema.org aufgebaut werden. SEO one kann Ihnen helfen, Breadcrumbs auf Ihrer Webseite einzurichten. Besonders bei grösseren Onlineshops ist diese Form der Navigation sehr beliebt, das hier Benutzer sehr oft über eine Produktdetailseite kommen und nicht über die Startseite. Dann wissen die Besucher sofort, wo sie sind.
Dazu werden die entsprechenden Navigationspunkte in einem eigenen Untermenü angezeigt. Der Nutzer kann dann ganz leicht in eine übergeordnete Kategorie wechseln. Ein Beispiel: Ein Onlineshop verkauft Schuhe. Es gibt eine eigene Landingpage für rote Sportschuhe. Die Breadcrumbs sind so aufgebaut: Schuhe » Sportschuhe » Rote Sportschuhe.
Der User landet auf dieser Seite und möchte nun doch auch andere Sportschuhe sehen. Dann kann er einfach in die höhere Kategorie springen.
Wie kann man Breadcrumbs einfügen
Das Hinzufügen von Breadcrumbs ist ein etwas knifflig. Wenn Sie mit WordPress arbeiten, können Sie das mit einem Plugin sehr schnell und einfach lösen. Wenn nicht, dann müssen die den Code entsprechend den strukturierten Daten von Schma.org einfügen.
Das kann beispielsweise so aussehen:
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'><span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'>
Zu komplex? Gerne unterstützen wir Sie dabei. Rufen Sie uns einfach unter 052 203 59 59 an und wir besprechen unverbindlich das notwendige Vorgehen.
